material ui drawer width
The root and modal classes are applied to wrapper elements that are. Margins greater than 48dp.

React Material Ui Drawer In Detail With Examples Edupala 2022
If the leading margin is 304dp use a navigation drawer 256dp with a 48dp margin without adjusting the body or trailing margin.

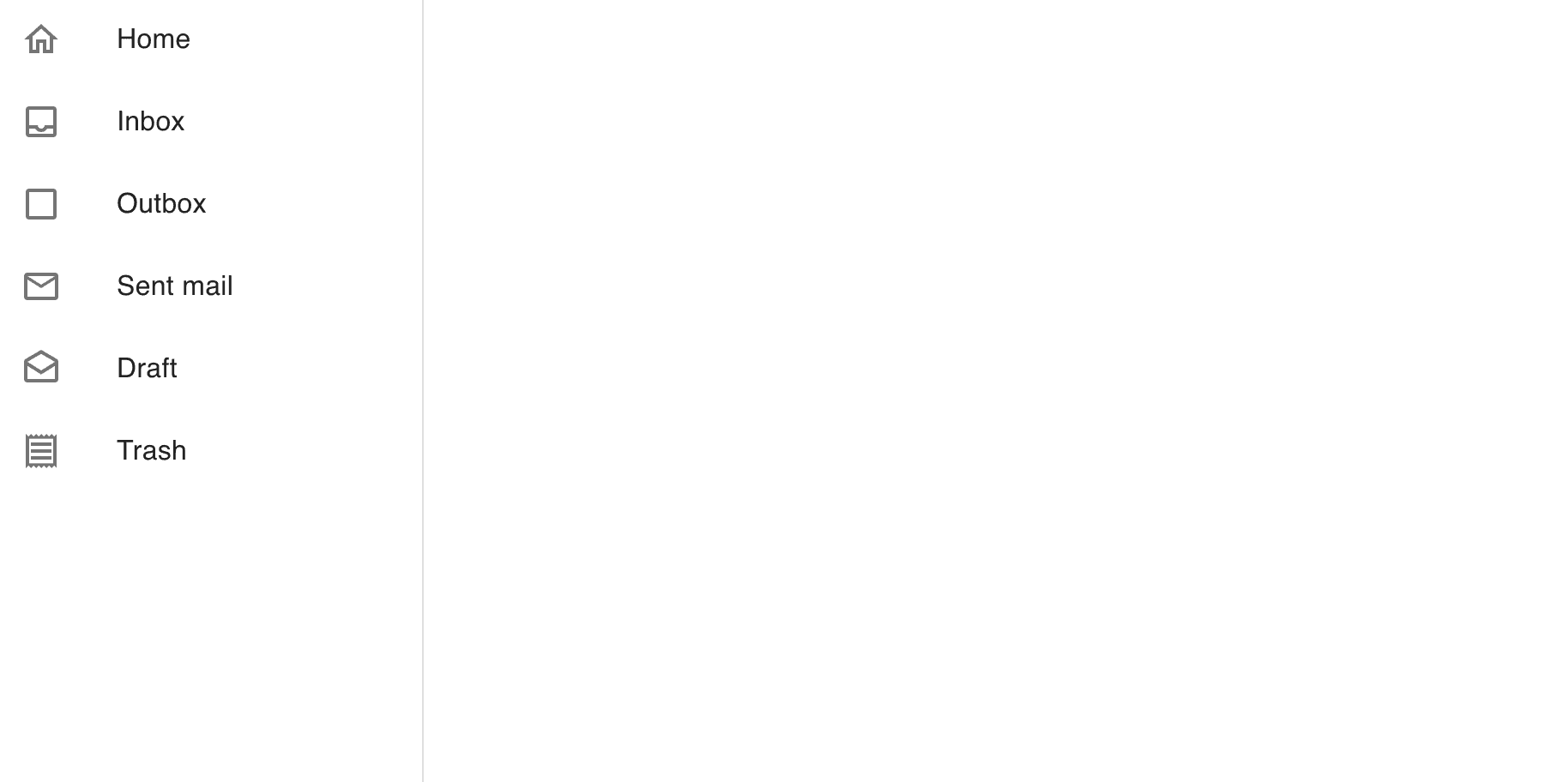
. Then in the Appfunction we have defined our drawerwhich contains the list of item such as. Specified as percent 0-1 of the width of the drawer. Most Probably it will work for everyone.
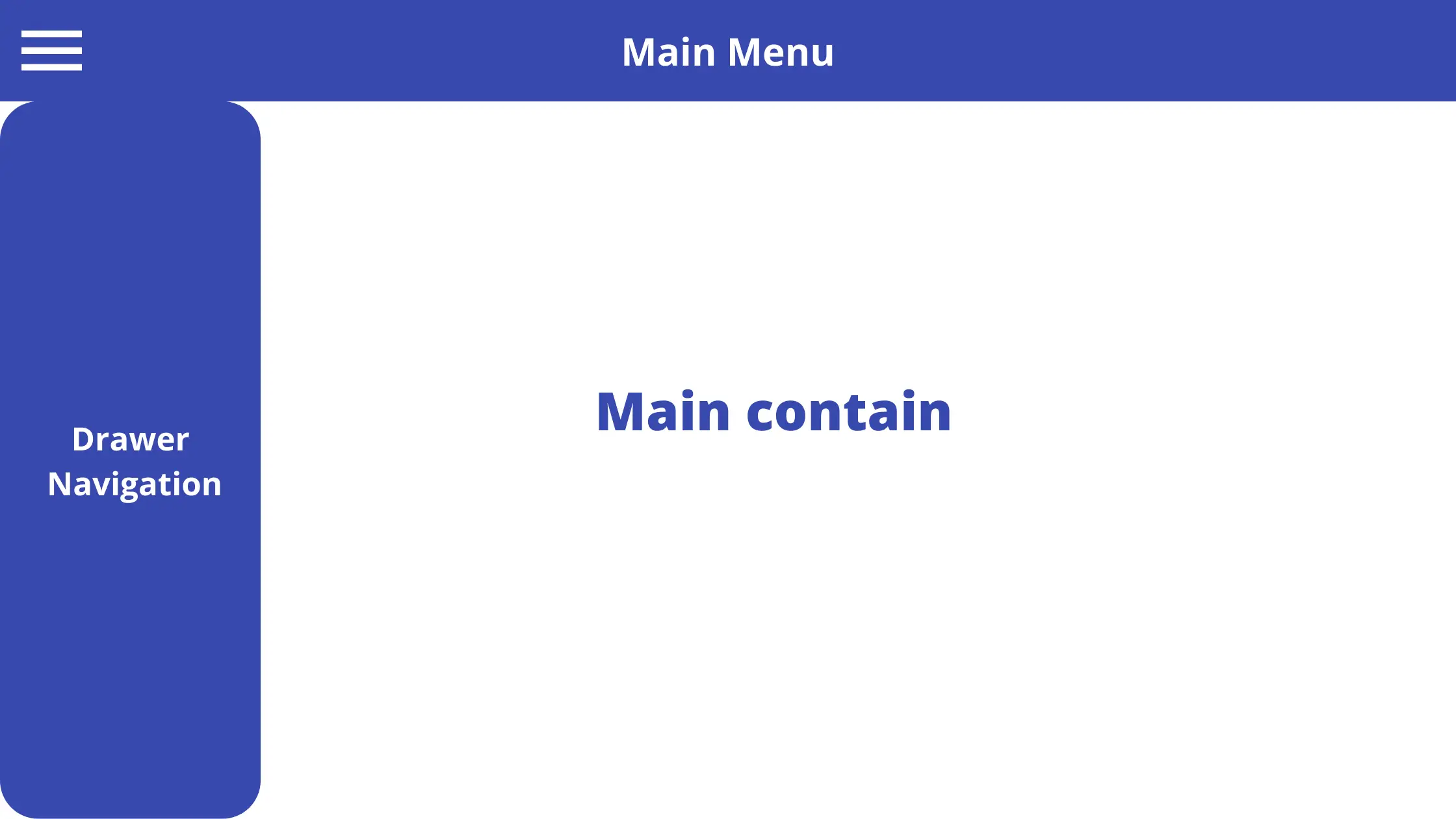
Easily make an element as wide or as tall relative to its parent with the width and height utilities. Material UI Drawer is used as a navigation bar of the website which displays a list of items and then clicking on the item the user will be redirected to the specific part of the. Defines from which average.
The Paper element within the drawer is the main visible container. If the leading margin is 304dp use a navigation drawer 256dp with a 48dp margin without adjusting the body or trailing margin. Null The width of the Drawer in pixels or percentage in string.
Material ui drawer width How to Position an MUI Drawer Under AppBar Responsive Sizing September 6 2022 May 1 2021 by Jon M. Im facing an issue with material-ui drawer. Just add PaperProps style.
The content of the component. Override or extend the styles applied to the component. In the above code first we have define the width of our drawer which is 240px.
Shift right If the right margin. Width height minHeight maxHeight. Affects how far the drawer must be openedclosed to change its state.
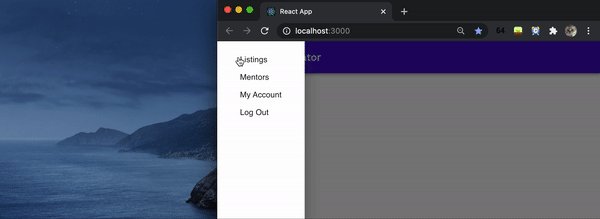
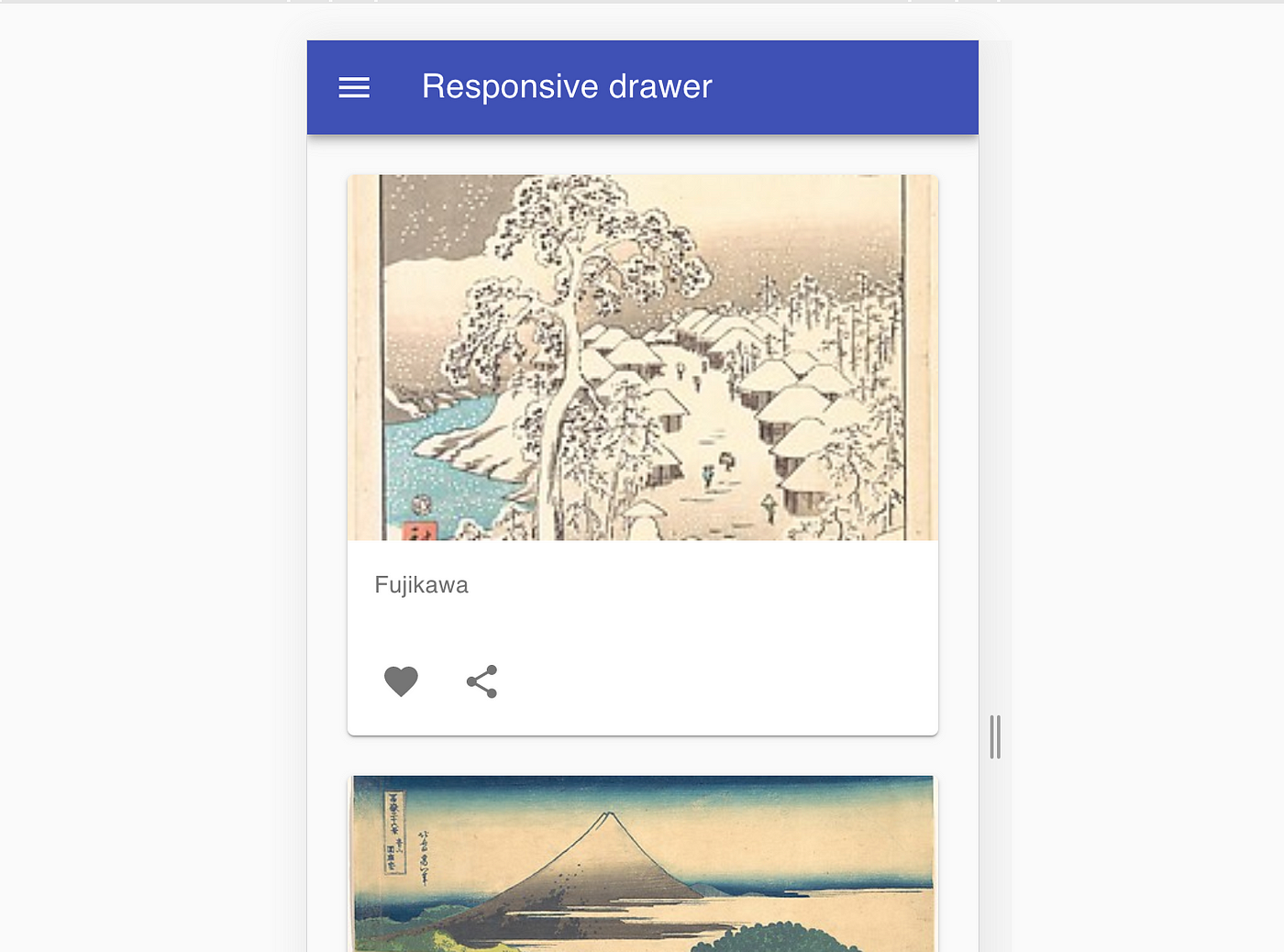
In this variation the persistent navigation drawer changes its width. Drawer-Material-UI If you look at the link. You will find Drawer properties.
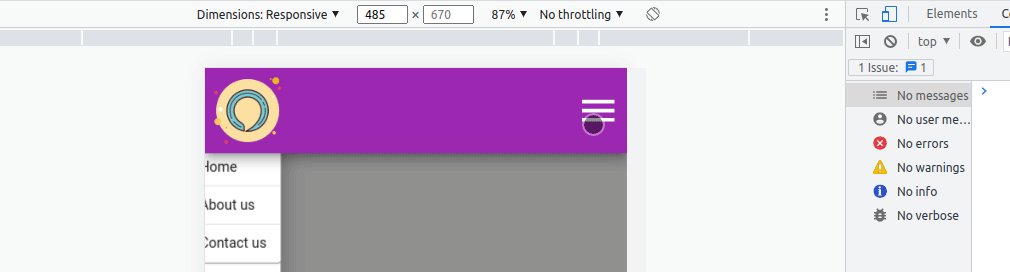
When expanded it appears. Ive changed the width of the drawer container which causes a a problem. The drawer remains a little inside the page and visible but I dont want to.
Shift right If the right margin. Side from which the drawer will appear. Margins greater than 48dp.
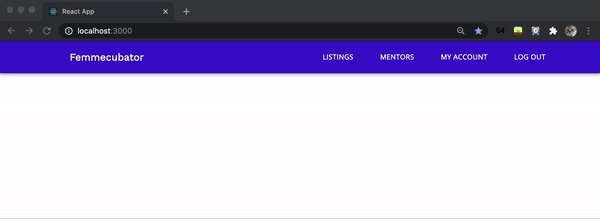
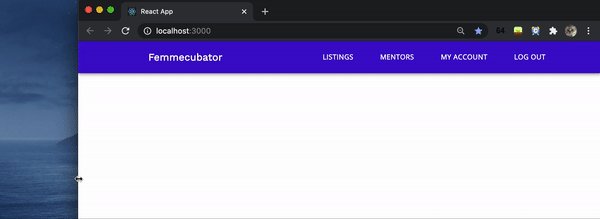
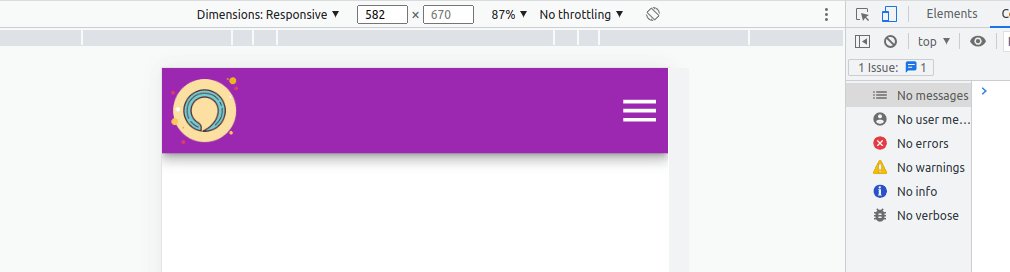
The drawer remains a little inside the page and visible. String number default. Material-UI Drawer Under AppBar MUI Mobile Responsive Drawer Drawer is hidden by default at 375px The Drawer acts as a sidebar when it is on the side contains a menu and.
Material MUI Drawer background and width Lets add MUI Drawer with a width of 500px and background color in our custom Drawer component DrawerNavigatejsx Let import three. Drawer-Material-UI If you look at the link. Its resting state is as a mini-drawer at the same elevation as the content clipped by the app bar.
Props of the native component are also available. Im facing an issue with material-ui drawer. 25 to your MUI Drawer.
You will find Drawer properties. Ive changed the width of the drawer container which causes a a problem. Instead of modal use the paper class.

Introducing Layout For Material Ui By Siriwatknp Bits And Pieces

Navigation Drawer Patterns Material Design

Dashboard Layout With React Js And Material Ui Ramonak Io

How To Position An Mui Drawer Under Appbar Responsive Sizing Smart Devpreneur

React Material Ui Drawer In Detail With Examples Edupala

Snappy Web Design How To Set Active Material Ui Listitem Link

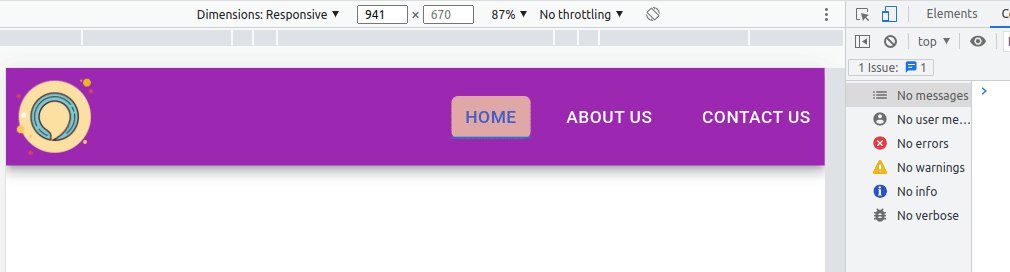
Making A Responsive Header With Materialui And React By Anh Better Programming

Create Responsive Drawer Menu With React Material Ui By Tsubasa Kondo Medium

Navigation Drawer Patterns Material Design

Reactjs Material Ui Sub Drawer From Main Drawer Stack Overflow

React Material Ui Drawer In Detail With Examples Edupala

React Material Ui Drawer In Detail With Examples Edupala

How To Create A Navigation Drawer In Material Ui React

Building A Twitter Sidebar Clone With Material Ui And React
Drawer Position Fixed Doesn T Work As Intended Issue 3494 Mui Material Ui Github

Html How To Make A Div Stick To Bottom Of Drawer With Same Width Of The Drawer React Material Ui Stack Overflow

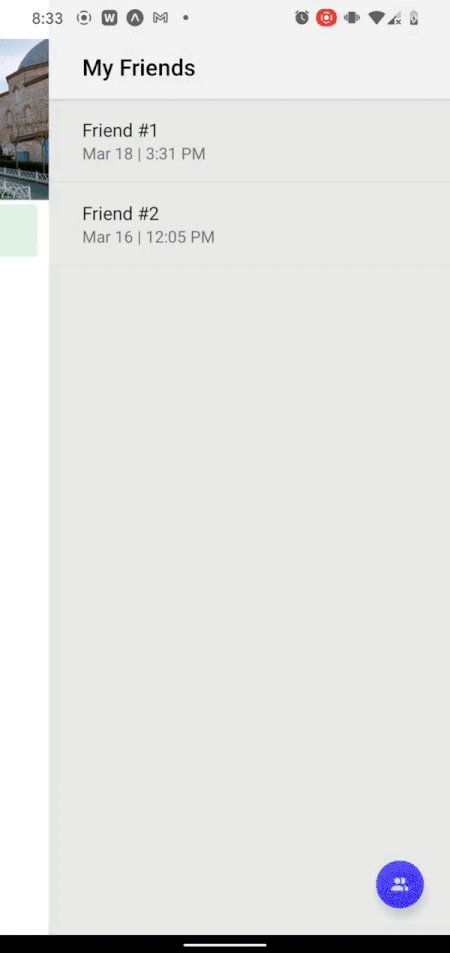
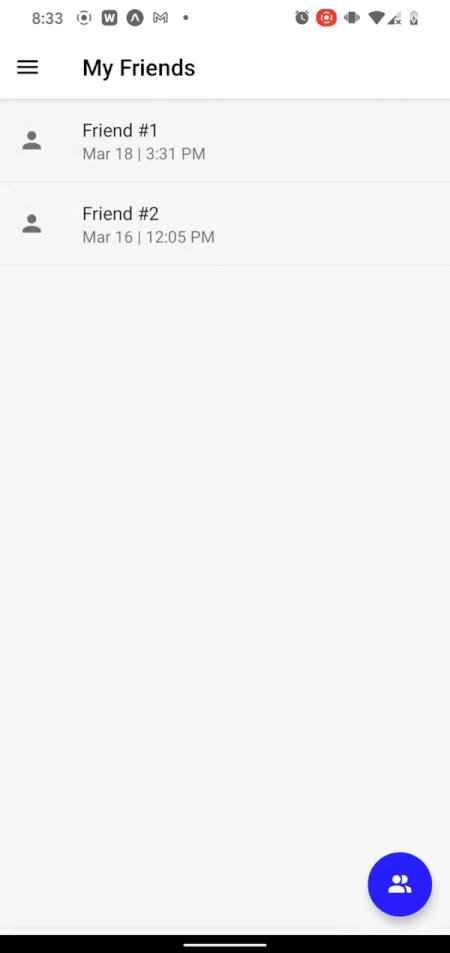
Using Material Ui In React Native Logrocket Blog

Javascript Material Ui Drawer Acts Different On Tablets Stack Overflow